Stig Møller Hansen is a designer, speaker, and researcher in the intersection among graphic design, programming, and pedagogy. With a Ph.D. in Computational Graphic Design, he also teaches at DMJX, the Danish School of Media and Journalism. We had an inspiring conversation with him to learn more about the ways in which designers can approach and incorporate coding into their work and how programming can influence the mindset of a designer.
Stig will also be a speaker at Design Matters 21, which will take place online and in Copenhagen on September 29–30, 2021. Get your ticket now!

What is Creative Coding and where does it come from?
Creative Coding is a popular, yet fairly vague term that describes the creation of design and art through code. Andrew Bell phrases it as “programming with aesthetic intent.” The exact origin of the term is unknown, but it might involve John Maeda’s book Creative Code (2004), in which he documents code-based visual explorations and experiments made by him and his students at the now-defunct Aesthetics+Computation Group at MIT. Perhaps the best definition I’ve found is from 2013, by Mitchell and Bown: “[…] a discovery-based process consisting of exploration, iteration, and reflection, using code as a primary medium, towards a media artifact designed for an artistic context.”

Personally, I really dislike the term Creative Code, as it implies that what other non-design programmers do is NOT creative. To me, the development of functional products — e.g. databases or back-end systems — is equally creative. Just because we focus on expressive output, it doesn’t mean that we have the exclusive right to use the word “creative”.
Creative Coding seems to be going through a Renaissance. What are your thoughts on this?
If you were interested in programming and computers back in the ‘80s, you would be perceived as a nerd. But today, it’s almost embarrassing to admit that you don’t understand code; our lives are controlled and monitored by software and, quoting media theorist Douglas Rushkoff, “code literacy is a requirement for participation in a digital world”.

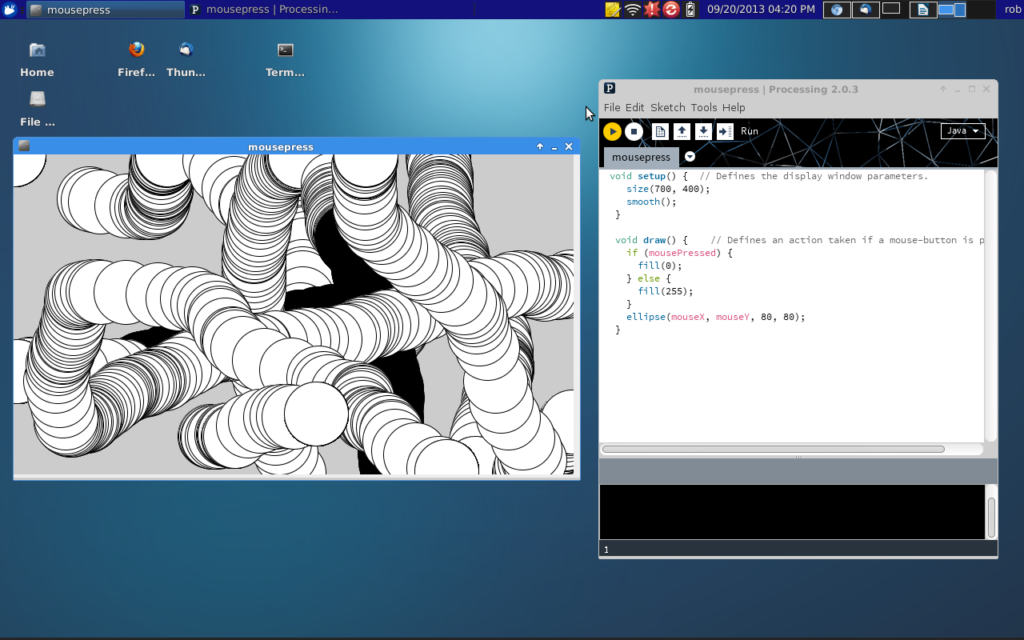
In the 90’s the Internet became the new hot spot to be, and its technical nature also meant that designers had to learn to design for this new medium — which involved having to learn how to code. In response to the growing interest to explore the potential of code as a design tool, many different programming environments — specifically tailored to the needs of visual designers — began to emerge. One of the most long-lasting is Processing, which celebrates its 20th anniversary this year. Processing is not just a programming language; over time, it has become a nonprofit foundation working to promote software literacy within the visual arts and a diverse inclusive community for designers. Another indication of the growing interest in Creative Coding is the increasing amount of books, tutorials, live streams, courses, workshops, meetups, and conferences on the topic. One of the most popular coding Youtube channels, Coding Train, has 1.26 million subscribers.

How is graphic design done using code? What is the typical way designers go about this?
Most designers simply download and install a Creative Coding tool and jump right in. But the way many designers work with code is a mixture of writing their own code and finding bits and pieces of code on the Internet, which they put together.
When it comes to development environments, graphic designers have a lot of choices and most of them are open source. The choice of the development environment depends on your prior knowledge of programming and on the task you need to solve; some prefer to work in a text-based development environment (e.g. Processing, openFrameworks, Cinder, three.js, p5.js, hydra), while others prefer to use a visual node-based drag-and-drop interface (e.g. Nodes, Max, Vuo, TouchDesigner). Many development environments today offer a hybrid form, allowing you to switch between the two modes.
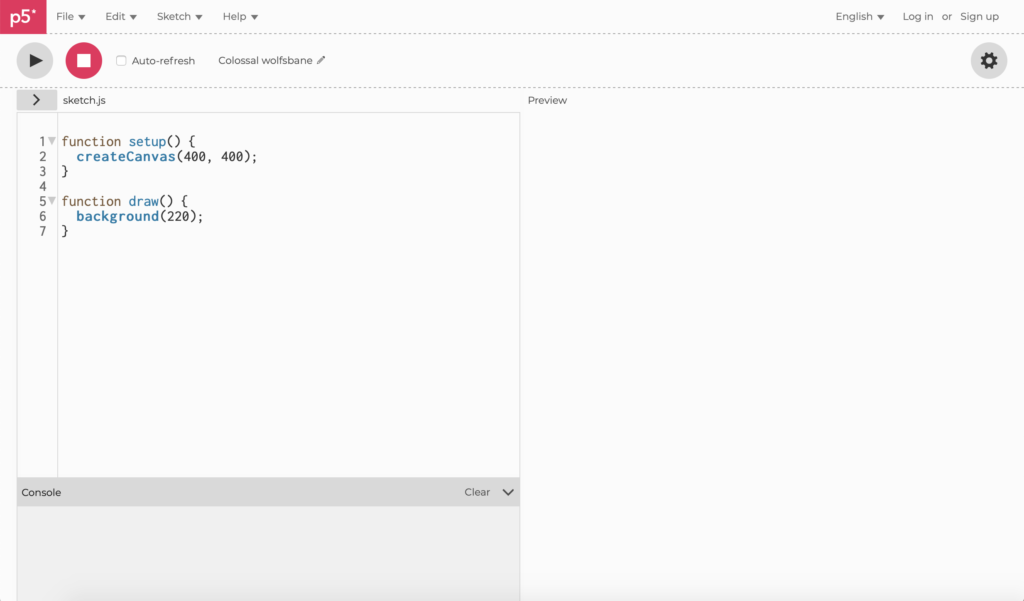
An easy way to get started if you are a total beginner is to use p5.js’ browser-based editor. It comes with a collection of examples to help you grasp the syntax and program structure. The philosophy behind it is that the path from code to pixels on the screen should be very short; write a bit of code, run it, see the result, write a bit more, run it again — and so on. It is a cyclical process where you gradually model your way towards your end product.

As you begin to work with code, you’ll discover that despite being intangible, code is actually an incredibly plastic and malleable material.
Can coding give graphic design a new perspective?
Much of the visual tradition we’re all a part of and the norms for how we communicate visually were established way before computers emerged. You’ll never find 1950’s jazz record covers that use techniques like datamoshing, glitch art, or pixel sorting. These techniques are only possible to achieve on a digital medium using code as a meta-material that defies physical limitations. Graphic designers have the power to explore new visual genres that are natively rooted in the digital realm.

When students take coding courses, they begin to look for inspiration in places they would otherwise never have considered. One of my students, for instance, once used a two-dimensional Turing Machine called “Langton’s Ant” to visualise tweets in real-time. Now, implementing “Langton’s Ant” has been an exercise in CS education for decades, but the fact that it has found its way into design school assignments is amazing. I also see a clear distinction between a pre- and post-digital aesthetic. The expressions that creative coders reach through their work with code are often highly complex. To paraphrase Joshua Davis, a renowned creative coder,
we have witnessed a shift from where computers struggled to mimic what we could do by hand to a point where it is now impossible for us to manually recreate the intricate designs our computers can produce in a fraction of a second.

What are the benefits for a designer to work with algorithms?
Working with algorithms and computation can profoundly influence all aspects of your work as a designer: idea generation, sketching, selection, curation, production, deliveries, and co-creation with both clients and audience, to name a few.

Learning to code allows you to access the vast new unexplored aesthetic potential that can only be realized through the means of computation. From a philosophical point of view, it’s also a way to escape the inherent boundaries and contemporary pastiche of commercial software. Is your work made using Adobe Creative Cloud truly unique, knowing that millions of other users have access to the exact same set of tools, plugins, asset libraries, and tutorials? If you can code, you can whip up your own truly unique digital design tools and use them to create designs no one else can imitate.
Another obvious advantage is speed. Making an idea come to fruition involves a constant shift between executing and evaluating. Outsourcing the execution part to the computer frees up more time for the evaluation part — which is a lot more fun! This way, you’re served a lot of potential proposals within the solution space you have defined. You then just need to use your human competencies that computers can’t replace (yet) — the ability to assess the aesthetic quality of solutions and select the best ones.
Code can also be an amazing creative sparring partner. Particularly in situations when your program doesn’t behave as planned, basically creating what Bob Ross lovingly nicknamed “happy accidents.” I have arrived at wonderful results from glitches, bugs, and badly implemented algorithms. So, make sure to embrace and save those too.

Lastly, coded design systems can easily be made interactive and given an intuitive interface that allows your customers to take on more active roles in a co-creative design process.
How does being able to code impact a designer’s practice?
When graphic designers start to think like programmers, they will be able to see the interrelatedness of graphic design and programming that were hitherto hidden from their view. A meta-design is, in the words of Brad Tober, “[a] transformation of the role of the designer from one in which s/he is primarily concerned with the design of individual artifacts to one where s/he also creates or develops new tools, systems, and methods for design”. Rune Madsen, who will be hosting a workshop at Design Matters 21 conference in September, has also written an excellent short piece about meta-design and algorithmic design systems.

The way code literate students approach design has also changed. Before learning about programming, students often subconsciously perceived what they designed as a static artifact with a certain fixed appearance. After my coding courses, they show a greater tendency to think of design as a dynamic system with different states; they establish a system with an array of properties and variables, which they deliver as an interactive product. Popularly speaking, they go from submitting .psd and .ai files to submitting .exe or .app files.

What is the hardest part of learning to code as a designer?
In my experience, designers often approach coding with a wrongful mental preconception of how difficult it must be to learn. Another critical issue is that many designers have an awkward and traumatized relation to math. It typically stems from school assignments where the purpose of the exercises was often unclear or irrelevant. In its basic form, graphic design can be reduced to numbers that describe sizes, proportions, quantities, locations, scales, rotations, etc., so you have to have a basic understanding of geometry, trigonometry, and similar mathematical topics. But once you realize how math is relevant and useful in your works as a designer, suddenly it becomes interesting again.

When you embark on your journey to learn how to code, you’re bound to get stuck. Repeatedly. Cryptic messages, syntax errors, missing semicolons, and obfuscated technical jargon — the perils are plenty. Tracking down errors and hunting for bugs is time-consuming and not very rewarding for a creative process. But it’s important to learn how to pull yourself out of the ditch and back on the road again.
Finally, perhaps the hardest part is keeping at it in the long run. If you wish to make coding and computation an integral part of your design practice, you have to use them regularly. Like any craftsman, you must work closely with your material to understand and appreciate its potential, its limits, its properties. You don’t have to build big projects, the important thing is that you consistently practice writing code.
Are there any tools or frameworks that a designer should learn to use? How does a designer get started on this field?
For absolute beginners, I would recommend Processing or p5.js. They both have super low learning curves and deliberately clutter-free interfaces. Both allow you to get quickly started writing some code and get some pixels moving on the screen. They are also excellent platforms for learning the fundamental computational building blocks; loops, conditions, branching, functions, and so forth. There are numerous books, tutorials, videos, courses, and SoMe groups for both Processing and p5.js, and both their website and their common forum contain answers to many of the questions you will inevitably face as a beginner.

If you are curious to learn what other things are out there, one of my former students, Terkel, curates the awesome creative coding repo, which is a great starting point for anyone who wants to work with creative code. Finally, I also recommend the recently published book Code as Creative Medium by Tega Brain and Golan Levin. It’s cram-packed with useful exercises and case examples — an absolute treasure trove of inspiration and arguments for learning to code as a designer/artist.
Cover image made with code (Processing) by Holger Lippmann