Joël is a Product Designer at Adyen with a passion for AI and Machine Learning, Predictive UX, and anticipatory design. He recently wrote the ebook ‘Artificial Intelligence Driven Design’ together with a group of AI experts, where he dives into how to design meaningful experiences in an era dominated by AI-driven products & services.
We asked him to reflect on what excites him, as a designer, about working with AI, what Design Principles he applies to AI, and what ethical concerns designers should address when utilising AI in their design work.

Joël will speak at Design Matters 21, and take you on a journey to reflect on the exciting and concerning ways in which AI will impact UX design. Design Matters 21 will take place in Copenhagen and online, on September 29–30, 2021. Get your ticket now!
What excites you about working with AI as a designer?
As a designer you want to deliver frictionless experiences. During my Master’s at Hyper Island, I conducted a study towards Machine Learning-based predictive user experiences at which the goal was to eliminate all unnecessary choices. Especially during this COVID pandemic, people are working from home and almost 24/7 online and get a daily dose of information overload. That often leads to decision fatigue. People become worse in decision making after a long day with an overload of stimuli. This is where I think AI can be a great asset and this is where I find a lot of joy working with AI’s and algorithms. I mostly work on AI side-projects to experiment with different ideas and concepts.
How do AI and Machine Learning relate to each other?
Good question. Artificial Intelligence is largely data-driven. Machine learning is a subset of AI that enables machines to learn from data. You can say that ML feeds AI.
How can AI help designers? Are there any tools using AI that could help designers?
I think AI can be of great help with predicting certain outcomes. So, for example, if you take design patterns, an AI can basically train itself to find all the design patterns out there and predict which pattern works best per use case. The amount of detail can vary from styling, image usage to page layouts. However, the output of AI’s is always binary and they lack empathy, creativity and context (an AI can’t reflect on why a design pattern is implemented a certain way). We — as designers — should always be leading the creative process but use AI’s to maybe validate some assumptions. I hope design tools like Figma, Sketch, Framer or Adobe XD will take a first step to add some AI-suggestions.
So, how do we design good AI?
We can’t design Artificial Intelligence. Artificial Intelligence designs itself. The least we can do is to create and design an ethical framework to ensure that AI’s won’t show harmful bias and that it guards inclusivity in data and models. I feel we have a responsibility as a design community to think about this and take action.

What do designers need to know about AI? — Do you need to be a computer scientist in order to work with it? How much do you need to know? What are the most important things to know?
There is so much to learn about AI. And sometimes, people find this so overwhelming that they don’t know where to start. This is why we started an ebook series together with AWWWARDS and AI-experts to explain the concepts behind AI as simple as possible. It is useful to understand at least the basic concepts behind AI and ML since we’ll probably get more involved with ML-based user experiences. Look for example at Netflix, their UI is basically generated by an AI; it’s all based on your behaviours and patterns.
I suggest you have a look at the book AI Driven Design and check this great Github repo of my friend Pedro Marques. Pedro Marques prepared a Machine Learning playground that enables YOU to experience yourself what machine learning is and what you can do with it.
If you had to come up with 5 short design principles for AI, what would they be?
We drafted the following principles after having some conversation with AI-experts and designers who worked on AI-driven products.
1. Minimal input, maximal outcome
We are living in a world where phenomena such as decision fatigue are commonplace. We get bombarded with notifications, stimuli,and expectations which we all need to manage somehow. AI can solve this problem by doing the ‘legwork’ for us. Think of delimited tasks which can be easily outsourced. Nest tapped into this area by setting the temperature right. Uber removed the middleman and made it easier to book a cab. Google’s AI adds value in the email by suggesting automatic responses.
2. Design for forgiveness
AI-driven products lean on user data and input. But sometimes, proposed songs, series, videos or other suggestions don’t fit the needs of that user. Here’s where forgiveness jumps in. By adding feedback loops, we can allow users to train learning modals by giving feedback. Feedback loops are critical for a good learning and prediction model.
3. Design for trust
Data is key in the advancement of AI. We have a huge responsibility as a design community to guard the data and privacy of our users. We should advocate for ethical data management and educate peers about the risks. In our design craft, we should be transparent in what we know about the user and how we’re gonna use it. If possible, users should be in control and able to modify their data if needed.
4. Humanize experiences
Our relationship with technology has changed over the years. People feel personally attached to there devices and in some countries like China, AI is even used to prevent suicide attempts. By humanising experiences, users will relate more to that particular service / product. Looking at recent findings from Google who studied how people interacted with Google Home, one thing stood out. Users were interacting with it as if it were human. Users said for example “thanks” or “sorry” after a voice-command. This observation shows the potential of personality within the human-machine relationship. The movie Her was a big inspiration to me on how design, technology and human connection can intertwine.
5. Design for less choice
In your flows and design, try to reduce the amount of unnecessary choices. This creates headspace for users and can even result in the appearance of things we hadn’t thought of. Design one step ahead.
What are your favourite 3 AI designs?
- Netflix
- Gmail (automated responses)
- Spotify
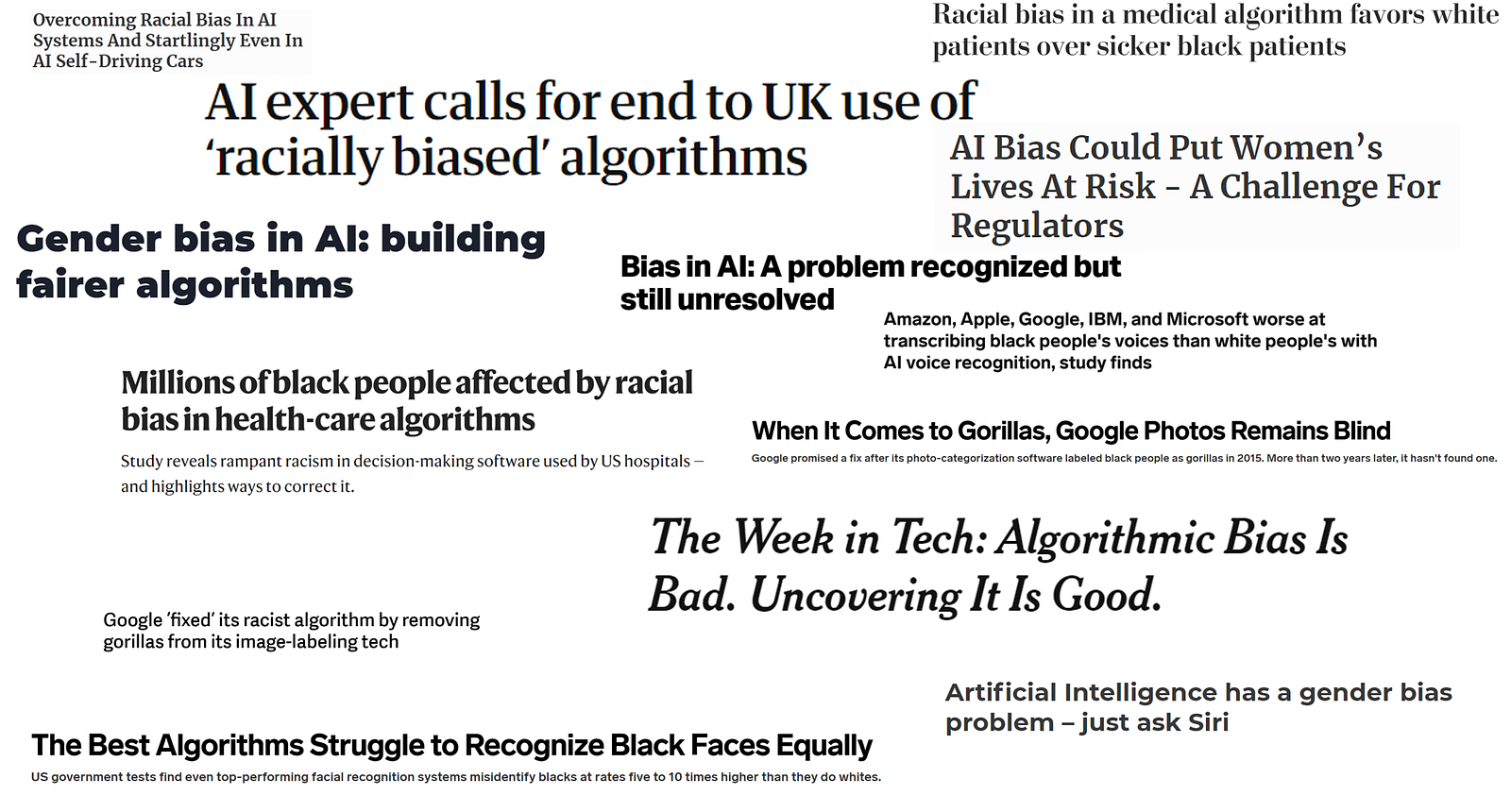
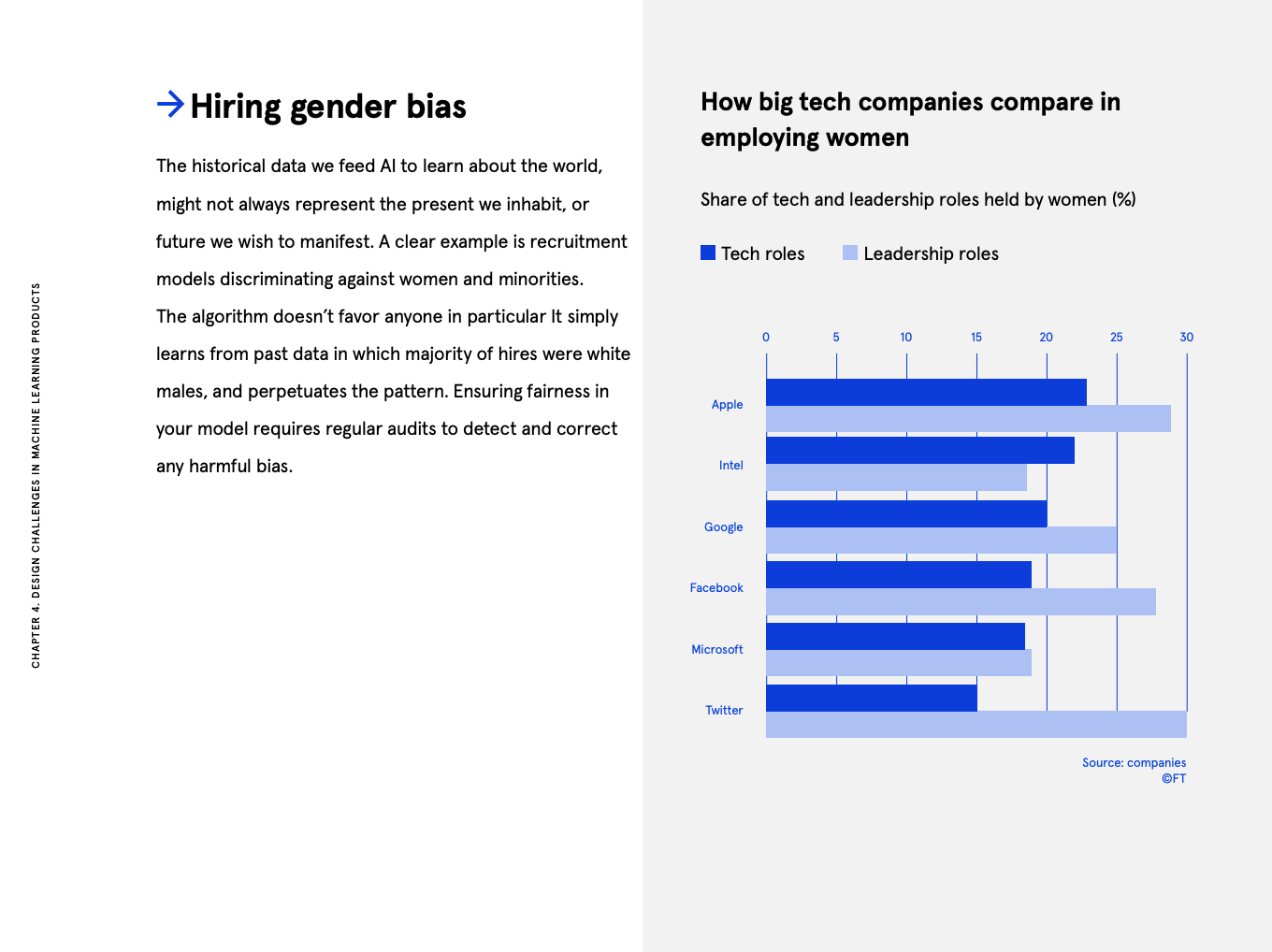
Let’s talk about AI and bias. What are the most typical biases of AI? We hear about gender- and race-related bias. This could be a problem for creators on Social Media but also in recruitment. Are there any other types of biases? What is being done to remove bias from AI?
The most typical biases are around automation, gender and data. Nadia Piet wrote a great ebook about AI and biases. Mitigating those harmful biases is a big challenge and starts with an ethical framework for ML-training-models.

Do you have any ethical concerns about AI?
My biggest concern is around harmful biases I would say. AI’s are binary and don’t have emotional intelligence. If an AI for example would take over a hospital it will probably let most of the patients die because that’s the most effective and successful outcome. It doesn’t take emotion of patients and their willingness to live into account (no matter what life expectancy). This means we have a responsibility to guard our human values in training models. I’m so happy that people like Nadia Piet are thinking about these topics and are trying to define some frameworks for people who work in this field.
In relation to this, check AIxDesign and join their community!

As designers, how can we humanise AI more? VICE posted an article saying that “a scientist taught AI to generate pickup lines…with chaotic results”. Are there any unexpected or entertaining areas where AI could be used, in your opinion?
I love these kinds of experiments! It really shows to what extent AI’s are lacking content and empathy. I love art made by AI’s. One of my favourite projects is called Learning to see, in which an artificial neural network makes predictions on live webcam input, trying to make sense of what it sees, in context of what it’s seen before. It can see only what it already knows — just like us.